Projects
Below describes some of my projects and some key features of them!
Kaggle AI Digit Recognizer

Description: I implemented a digit recognition model based on a Convolutional Neural Network (CNN) similar to
ResNet, designed to participate in the Kaggle Digit Recognizer competition, and achieved 98% accuracy!
Technologies: Python, Pytorch, GitHub, SciKit-Learn
GitHub
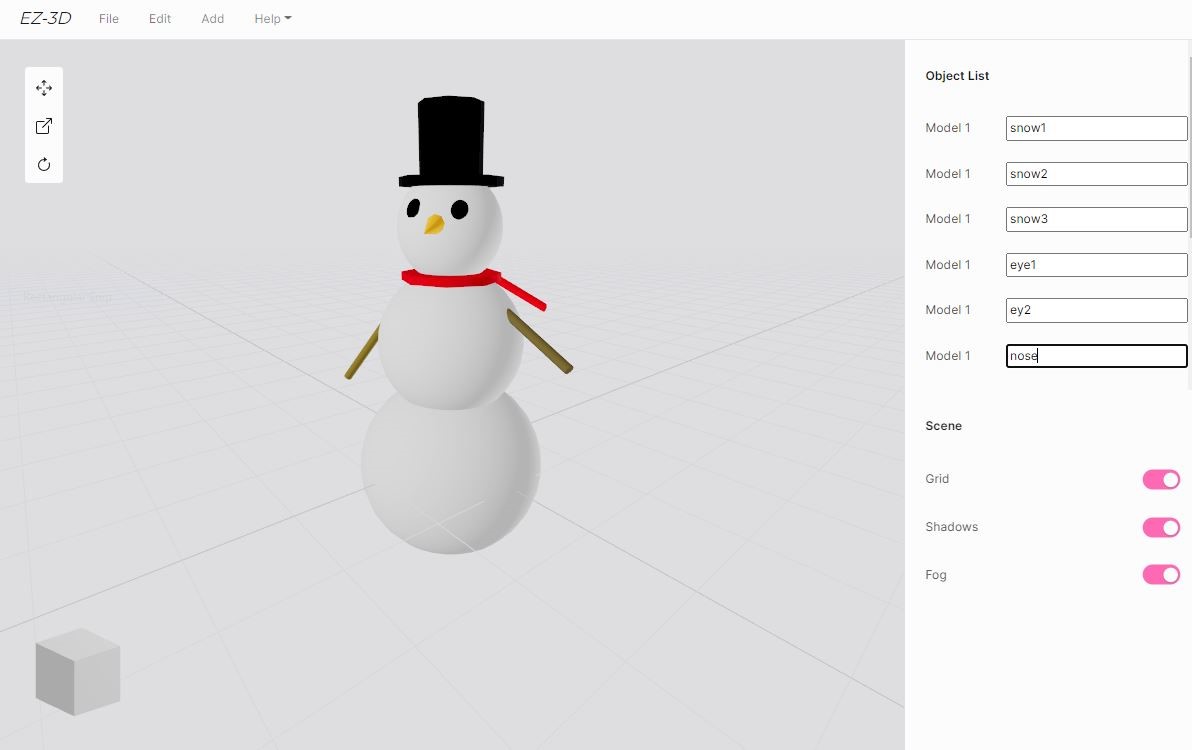
ez-3d

Description: This is a 3d modeling program I developed with a team of 5 from the ground up. It was cool
to be able to want a certain fearture, and actually have the skills and resources to implement
it!
Technologies: React.js, Three.js, Javascript
Github
Demo
Amazon Web Services (AWS) Course

Description: I am currently taking a course to get a certification in AWS. It is honestly just
stunning how many different services there are, and I am excited to start using it in my own projects!
Technologies: AWS
Link to AWS
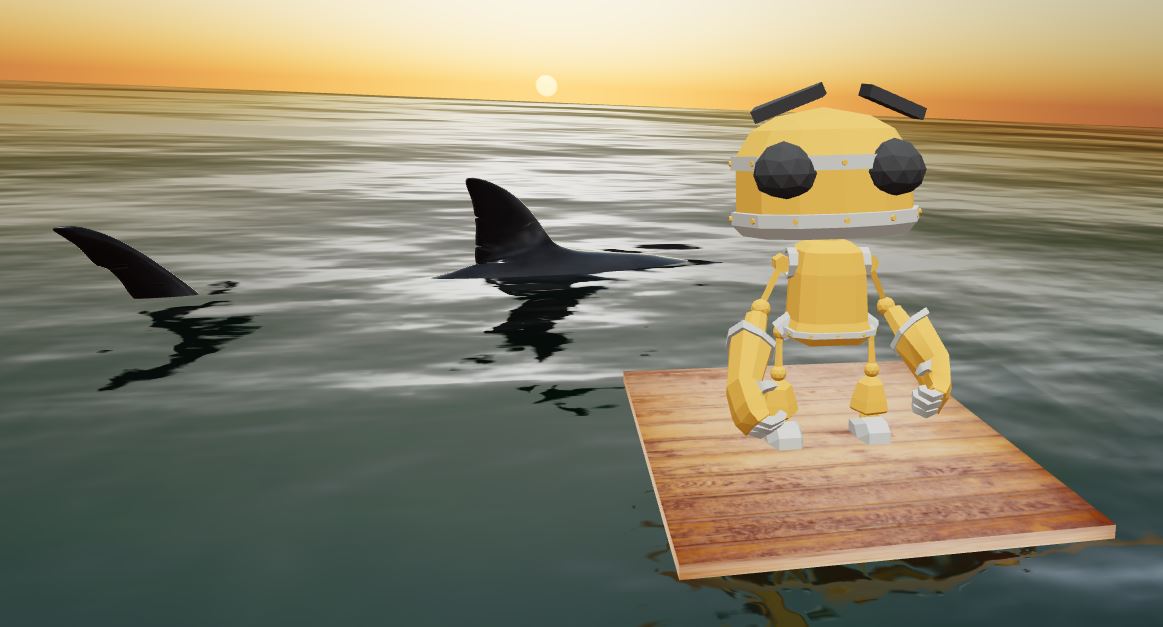
Shark Attack

Description: This is a 3d scene I created wit my friend Cameron using Three.js.
It includes fly controls and is fun to play around with, so feel free to check it out!
Technologies: Three.js, Javascript
Website
Github
WebGL Viewport

Description: This is a barebones 3d modeling program I developed using WebGL. I learned a lot
about lighting, shading styles, vectors and vector manipulation, and many aspects of 3D modeling programs.
Technologies: WebGL, Javascript, HTML
Github